Введение
Разработчики программных комплексов часто склонны рассматривать функционал разработки отдельно от пользовательского интерфейса. При этом подразумевается, что пользовательский интерфейс является своего рода элементом к функциональности системы. Однако, посетители программ, зачастую, не разделяют функциональность и пользовательский интерфейс. Для пользователей именно пользовательский интерфейс является программой. Для них, наличие удобного интерфейса означает положительное отношение ко всей программе.
Пользовательский интерфейс зачастую путают и рассматривают его только как красивый дизайн. На самом деле посетитель воспринимает через интерфейс всю структуру в целом, поэтому, такое понимание является не совсем правильным. В сущности, пользовательский интерфейс включает в себя все аспекты дизайна, которые влияют на взаимодействие пользователя и системы.
В течении уже многих лет, существуют различные технологии, которые способствуют сделать на порядок лучше пользовательский интерфейс. Но сами по себе они не создают эргономичных интерфейсов. Так, например, сам по себе дизайн веб-интерфейса пользователя не является более эргономичным, чем текстовый интерфейс, и, как показывает опыт, может быть менее пригоден к использованию, если разработан неправильно.
С точки зрения пользователя пользовательский интерфейс является важным фактором для понимания функциональности структуры сайта, плохо разработанный интерфейс незамедлительно ухудшает функциональность системы в целом.
Цель и методы исследования
Изучением удобства использования производимых продуктов исследует наука эргономика. Данная наука получила за рубежом название «юзабилити» от англ. ("Use") - пользоваться, и дословно означает - «используемость». В данной работе в основном используются понятия «качество» и «удобство» интерфейса. В течении уже многих лет, существуют различные технологии, которые способствуют сделать на порядок лучше пользовательский интерфейс. Но сами по себе они не создают эргономичных интерфейсов. Так, например, сам по себе дизайн веб-интерфейса пользователя не является более эргономичным, чем текстовый интерфейс, и, как показывает опыт, может быть менее пригоден к использованию, если разработан неправильно.
С точки зрения пользователя пользовательский интерфейс является важным фактором для понимания функциональности структуры сайта, плохо разработанный интерфейс незамедлительно ухудшает функциональность системы в целом.

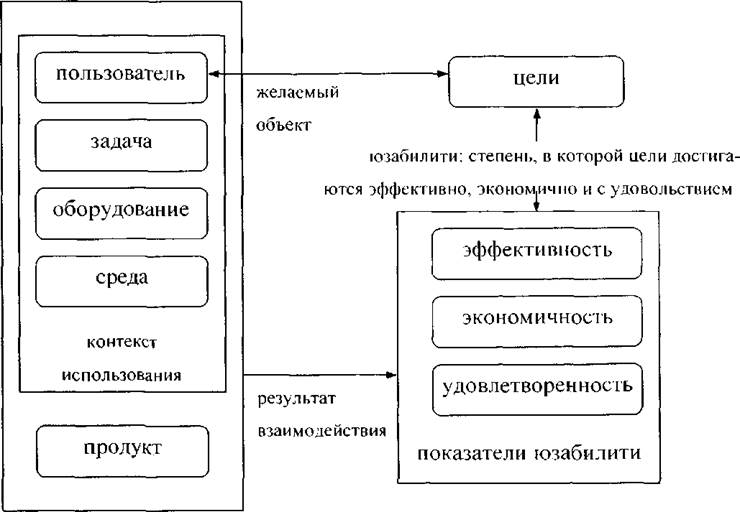
Рисунок 1.1 ˗ Компоненты качества
Для того чтобы определить или измерить качество, в первую очередь важно разделить эффективность, экономичность и удовлетворенность, а также составляющие контекста использования на подкомпоненты, параметры которых поддаются измерению и проверке. Компоненты и отношения между ними показаны на Рис. 1.1.
Для решения проблемы оценки и улучшения будем использовать следующие распространенные методы
- Карточная сортировка — это классификационный метод, при котором пользователи сортируют различные элементы разрабатываемого веб-сайта по нескольким категориям. Он использует на ранних стадиях разработки.
- Обзоры — это специальные интервью с пользователями, при котором им задаются специально подготовленные вопросы, а их ответы записываются для дальнейшей обработки. Вопросы могут меняться в зависимости от целей исследования, но всегда группируются по разным категориям: демографическая информация о пользователе; Оценка информационного наполнения веб-сайта; оценка самого дизайна сайта. Обзоры используют на разных стадиях разработки.
- Экспертиза компонентов предназначена для анализа конкретного набора признаков веб-сайта, с которыми взаимодействует пользователь для достижения конечной цели. Метод выясняет оценку доступности и функциональную сторону каждого шага. Он анализирует отдельные признаки интерфейса и не позволяет получить общую оценку.
Адаптивный дизайн
Адаптивный веб-дизайн - новое направления веб-дизайна, которой является важным показателем качества при создании макета. Это вид дизайна, который обеспечивает хорошие восприятие при просмотре страниц.
В наше время появилось очень много различных гаджетов, каждый имеет свой размер. Чтобы узнать какую-либо информацию, чаще всего заходят с планшета или телефона, так как он всегда оказывается под рукой, будь он дома или на улице. Сейчас многие сайта учитывают данное положение и делают именно адаптивный сайт. Значительная часть пользователей привыкло, к тому, что сайт подстраивается именно под его гаджет. Если сайт будет не адаптирован, пользователь будет получать негативное восприятие. Нужно передвигать страничку на телефоне, а это занимает время.
Существуют различные виды макетов, рассчитанные именно на адаптацию:
1) Резиновый
При уменьшении размера экрана блоки сжимаются до предложенной ширины мобильного или планшетного устройства. Если размер слишком мал, то макет превращается в одну длинную ленту.
2) Перенос блоков
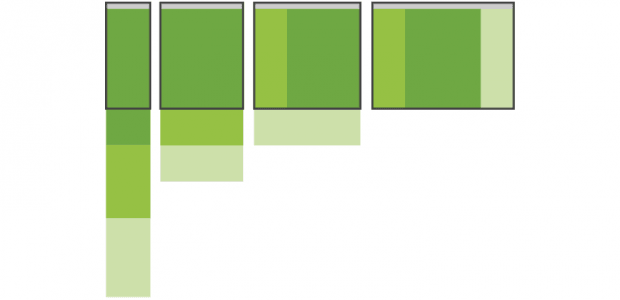
Данный метод лучше применять для многоколоночного сайта, при изменении ширины экрана блоки переносятся ниже. (см. рис. 1.2)

Рисунок 1.2- Пример переносов блоков
3) Переключение макетов
Самый удобный способ для пользователей, потому то под каждый размер продумывается макет сайта. Для дизайнеров ставится задача, полное переосмысление акцентов. Самой главной задачей является правильная подача какого-либо контента именно тому пользователю и в любое время. Есть не большой минус в данной методе, он занимает много времени и труда, поэтому он менее популярен остальных.
4) Адаптивность "малой кровью"

Рисунок 1.4 - Пример переключение макетов
Данный метод прост в использовании, но походит для не сложных макетов. Происходит масштабирование графических элементов, фотографий и текста.

Рисунок 1.5 - Пример метода адаптивности "малой кровью"
5) Панели
Данный способ заимствован из мобильных приложений, появляется еще одно меню при различных положениях. Но пока данный метод не привычен для пользователя, так как редко встречается мобильная навигация на веб-сайтах. В скором времени данный метод наберет популярность.

Рисунок 1.6 - Пример панели
Каждый метод разработан под различные макеты, они не в коем случае не являются уникальными.
Адаптивный дизайн, гораздо удобнее мобильных приложений и менее затратен, с токи зрения экономики, так как его нужно продвигать.
Самое сложное это убедить пользователя скачать его. Также мобильное приложение должно быть разработано под различную операционную систему, что тоже не практично.
Заключение
Как мы уже выяснили что качество интерфейса зависит от юзабилити. Чем разумнее и логичнее сделан сайт, тем быстрее и проще посетитель может достичь своей цели — например, найти нужную информацию или сделать заказ. На плохо разработанном сайте пользователи долго не задерживаются. Они в поисках более качественного логичная структура, понятная система навигации и интерфейс. Основное место на сайта нужно отвести той информации, ради которой̆ он и был создан.
Итак, выделим основные проблемы:
- Человеческое восприятие;
- Навигация;
- Память человека.
Для создания максимально комфортного пользователю интерфейса обязательно нужно учитывать во внимание все установки и ожидания пользователей — иначе сайт может получиться не эргономичным. На первом месте из всех проблем, которые ухудшают юзабилити, конечно, навигация сайта. Люди не любят, новых изменений в макетах сайта, такие как окошко для ввода логина и пароля должно быть в правом верхнем углу, или кнопка со скругленными углами означает что эта иконка и т.д. Очень много дизайнеров, к сожалению, обращают свое внимание именно на дизайн, и мало кто посвящает свое время выстраиванию адекватной логики представления информации.
Так же большую роль восприятия человека играет цветовая гамма сайта. Должна быть хорошая читаемость, чтобы глаза не уставали. Чем больше контрастней сайт, тем меньше пользователь будет находиться в нем.